Settings / Presets
Presets are sets of the player settings. They include customization options of colors, buttons, behavior, proportions, playback and many more.
Editors & authors may use all created presets in every uploaded video.
Basically, Viqeo has 3 pre-installed presets but you can create as many as you need. To add a new preset press 'Create preset' button.
Default preset is applied to all newly uploaded videos. You can set any preset as 'Default preset'.
To setup press 'Settings' button under the needed preset name.
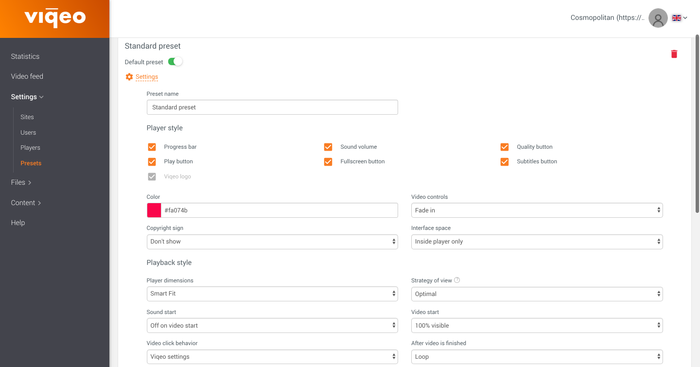
Preset Settings
Player Style
The set of options of the player interface. You can turn on/off buttons and progress bar.
Progress bar — Show/Hide progress bar. No ffwd/rewind is available if hidden.
Sound volume — Show/Hide Sound volume icon and controls
Quality button — Show/Hide Button with selection of video streams
Play button — Show/Hide Play/Pause button
Fullscreen button — Show/Hide fullscreen mode button
Color — the main color of the player. It affects on a progress bar, volume and some others elements colors.
Copyright sign — The way copyright is shown or hidden. Copyright can be shown in a top left corner of the video only if the video was downloaded by URL. You can select options to show an author's name or just 'Watch an original' sign.
Video controls — how player interface elements are appearing
Interface space — should be elements of the player shown only inside player placement or they can be 'Out of player'. This option is not used right now and reserved for future developments.
Important information
After preset is changed it will be applied to new videos only. This is a protection against messing up old settings. To apply new preset settings to already existed video you have to 1) open video settings 2) select preset in 'Player' section 3) Publish new settings.
Playback Style
Player dimensions — Proportions and size of a player. Basically, a player is flexible and takes the proportions of the played video. For the width, the player always gets the full width of the article if not placed in a controlled div element.
- Smartfit option shows vertical videos on Mobiles and limits them by square area on Desktop to not to be too big on the screen. Horizontal videos showed as they are both on Mobiles & Desktop.
- As video option makes the player to repeat video played video proportions.
- 16/9, 4/3, Square fix player proportions as selected.
- Fill page element — Player exactly fits to div it placed in
Sound start — How sound is started. Basically, all autoplayed videos are started muted. We don't recommend to autoplay videos with sound as they can be blocked by some browsers and it is annoying users. For the videos started manually you can choose should they be with or without sound.
Video click behavior — Action when a visitor clicks the video. Viqeo settings mean that Viqeo platform decides what to do by default. Right now it is a pause/play but in future, it can be changed based on our best practice experience. If you want to fix this action you can select other options.
The strategy of view — how adaptive streaming works.
- Optimal — Videos are shown with optimal quality on the desktop without reducing video stream even when an internet connection is weak, but on Mobiles video quality may be decreased if visitor connection is not good.
- Quality — Videos are shown in optimal width but never reduce quality even if loading spinner is shown.
- Speed — This strategy trying to load videos as fast as internet connection allows.
Video start — how videos are started.
100% Visible — Videos are started automatically
After the video is finished — what to do after the video is finished.
- Loop — video plays from the beginning. So looped videos never stop. This is the most popular option for short videos.
- Show the last frame — video stops when the last frame is reached. No fade-offs, no elements. The best way to show 'Animated images' When you want to animate something which becomes an image at the end.